Przeglądarka
Mówiąc o kursie, który dotyczy tworzenia aplikacji frontend-owych nie sposób nie wspomnieć o przeglądarce internetowej. To właśnie w niej będziemy mogli przeglądać efekty naszej pracy. Docelowo będziemy również chcieli, aby jak najwięcej ludzi przeglądających naszą stronę bądź korzystających z naszej aplikacji nie miało problemu z jej prawidłowym działaniem. Powstaje więc pytanie – z jakiej przeglądarki ktoś otworzy moją stronę / aplikację?
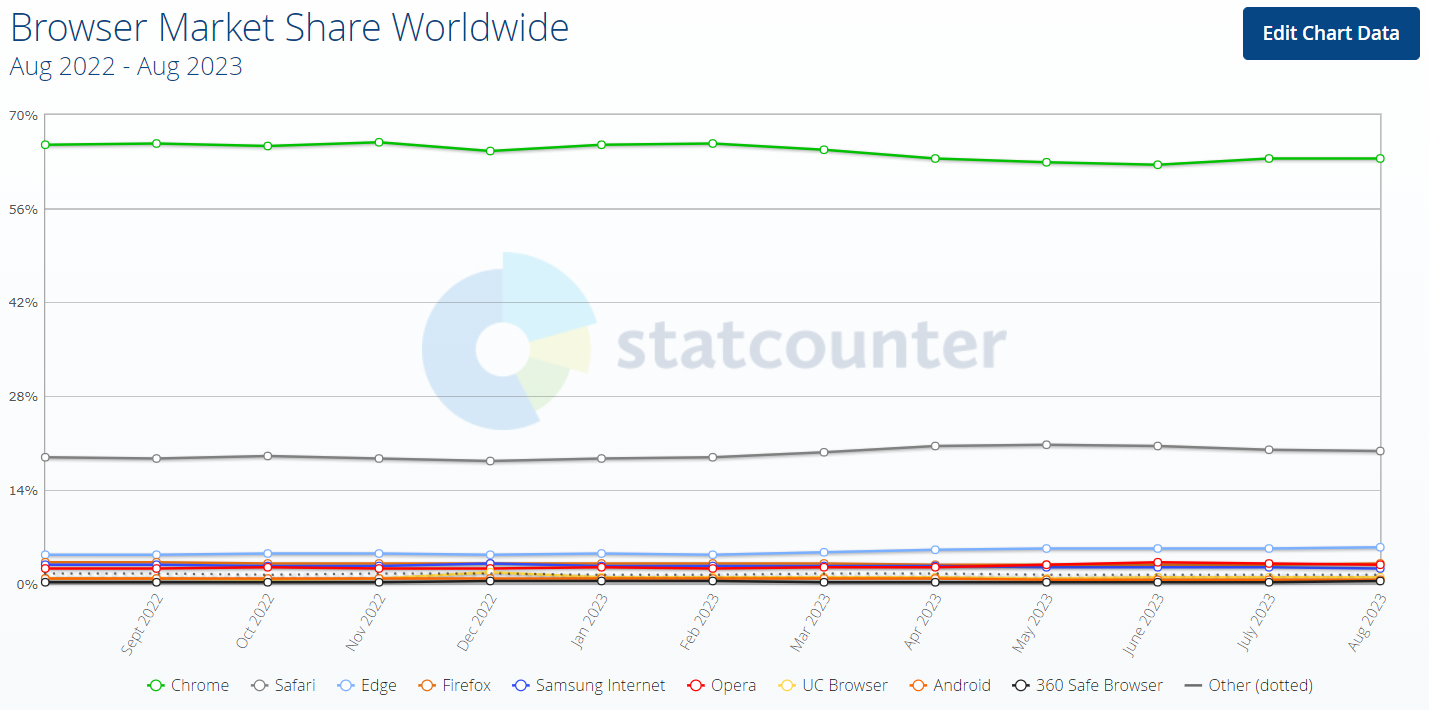
Patrząc na statystyki dotyczące użycia współczesnych przeglądarek w ciągu ostatnich kilku lat, wyraźnie widać, że to Chrome jest zdecydowanym liderem zestawienia. Istnieje więc bardzo duże prawdopodobieństwo, iż to właśnie z tej przeglądarki będzie przychodziło najwięcej ruchu na naszą stronę.

Oczywiście tworząc profesjonalne i komercyjne aplikacje webowe, należy pamiętać również o pozostałych przeglądarkach i odpowiednio je przetestować. W dalszej części kursu poznamy różne sposoby na to, jak tworzyć stronę, aby wyglądała ona niemal identycznie na każdej przeglądarce. Na szczęście dla nas nowe przeglądarki zaczynają być coraz bardziej ustandaryzowane a stare (np. IE11) zaczynają coraz bardziej tracić udział w rynku.
Jesteśmy jednak na samym początku naszej przygody z frontend-em, będziemy uczyć się najnowszych i najświeższych zagadnień, dlatego też przeglądarka, z której będziemy korzystać to Chrome. Poza jej ogromną popularnością posiada ona również masę przydatnych narzędzi developerskich oraz bardzo szybko implementuje nowo ustalane standardy ECMAScript.
Jeżeli z jakiegoś powodu nie masz jeszcze zainstalowanej na swoim komputerze tej przeglądarki, to należy to zrobić jak najszybciej. Instalator jest do znalezienia pod tym linkiem. Jeżeli już posiadasz Chroma, upewnij się, czy jest on zaktualizowany do najnowszej wersji. Najszybciej można to zrobić, wpisując w pasek adresu przeglądarki: chrome://settings/help.
Nowy użytkownik Chrome
Jeżeli na co dzień korzystamy z Chrome również prywatnie, dobrym pomysłem może być dodanie nowego użytkownika na potrzeby tworzonego przez nas oprogramowania. Chrome znany jest z dużej ilości wtyczek i rozszerzeń, które można dodać, aby nieco rozszerzyć jego funkcjonalność. Nie inaczej jest w przypadku programowania – możemy znaleźć sporo wtyczek, które ułatwią pracę programistom. Każde rozszerzenie jest bardzo małym, ale jednak dodatkowym obciążeniem dla naszego systemu. Dlatego też, aby nie mieszać rozszerzeń prywatnych i developerskich warto instalować je na oddzielnym koncie.
Drugim, może nawet ważniejszym benefitem takiego rozwiązania jest to, iż nasze developerskie konto Chrome możemy dodać na innych przeglądarkach / innych komputerach. Dzięki temu możemy mieć dokładnie taki sam zestaw narzędzi zainstalowanych na naszym prywatnym komputerze, jak i na komputerze, z którego korzystamy w pracy. Nowe fajne rozszerzenie, które znajdziemy i zainstalujemy podczas pracy w biurze, automatycznie zainstaluje nam się również na naszym prywatnym developerskim sprzęcie. Bardzo proste rozwiązania a moim zdaniem przynosi całkiem sporo korzyści.
Krok ten jednak jest jak najbardziej opcjonalny i jest jedynie podpowiedzią jak trzymać porządek w naszych przeglądarkach.
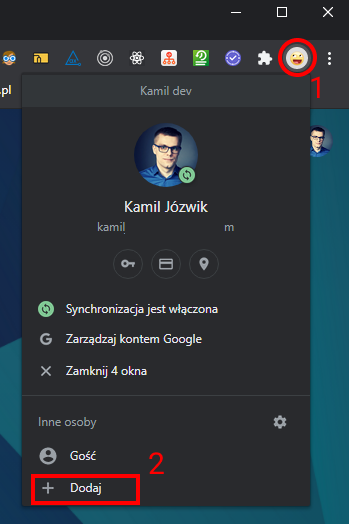
Aby dodać nowego użytkownika w Chrome należy w prawym górnym rogu kliknąć ikonkę aktualnego użytkownika, następnie opcję + Dodaj i dalej już postępować zgodnie z instrukcjami wyświetlanymi w przeglądarce. Warto pamiętać o tym, iż w jednym z kroków zostaniemy poproszeni o zalogowanie się bądź stworzenie nowego konta. Jest to wymagane, aby mieć możliwość synchronizacji danych między przeglądarkami. Zalecam założyć sobie nowe konto i używać go właśnie do tego celu. Nie musimy używać konta w domenie gmail.com. Możemy skorzystać z dowolnego konta pocztowego jeżeli już takowe posiadamy i nie było nigdy sparowane z kontem Google.

🔗 Dodatkowe materiały:
Chrome for Developers
Kanał poświęcony nowościom i narzędziom dla programistów w Chrome.
