Live Server
Pisanie kodu HTML w edytorach tekstowych takich jak Notatnik bądź Notepad++ może wydawać się wystarczające na samym początku nauki, jednak wiąże się to z brakiem kolorowania składni, automatycznego formatowania i koniecznością ciągłego odświeżania okna przeglądarki przy każdej zmianie w kodzie.
Zamiast tego zaczniemy już oswajać się z bardzo dobrym edytorem, jakim jest VS Code i dodamy do niego pierwsze rozszerzenie – wspomniany w tytule lekcji Live Server.
Live Server
Świeżo zainstalowany VS Code nie posiada żadnych rozszerzeń. Jest on przygotowany do tego, aby można było zacząć w nim pisać zarówno kod HTML, CSS, JavaScript, C++ jak i zwykłe tekstowe notatki. Dzięki temu jest bardzo lekki i szybki. To od nas zależy czy chcemy zostawić go w takiej postaci, czy rozszerzać jego możliwości. Oczywiście wszyscy rozszerzają 🙂. Należy pamiętać o tym, iż każde kolejne rozszerzenia dodawane do tego programu w minimalnym stopniu zaczynają bardziej obciążać nasz komputer, jak i powodować lekkie spowolnienia w pracy edytora. Przestrzegam więc przed instalowaniem wszystkiego, co fajnie brzmi, gdyż skutek może zupełnie inny niż zakładany (znam to, byłem tam 🙂).
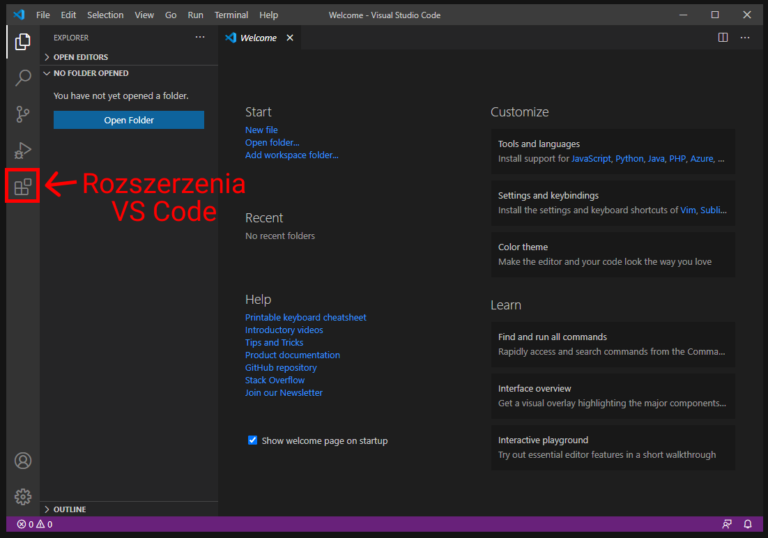
Dostępne rozszerzenia możemy przeglądać na stronie VS Code, ale dużo popularniejszym rozwiązaniem jest szukanie i instalowanie rozszerzeń wprost z VS Code klikając w małą ikonkę po jego prawej stronie.

Rozszerzenie, z którego dzisiaj skorzystamy nazywa się Live Server. Dzięki niemu wszelkie zmiany oraz nowo dodawany kod będzie od razu pokazywał się w naszej przeglądarce bez potrzeby odświeżania strony. W ten sposób zasymulujemy sobie również tzw. web serwer, czyli serwer w sieci, na którym będzie w przyszłości znajdował się kod tworzonych przez nas stron i aplikacji. W ten sposób również tworzy się strony i aplikacje z wykorzystaniem współczesnych frameworków takich jak React, więc wczesne zapoznanie się z tego rodzaju podejściem bardzo nam się przyda w przyszłości.
