CSS Dinner ️
Nie, nie jest to kolejna funkcjonalność CSS, tylko… gra 😉 A dokładnie rzecz biorąc, jest to prosta gra w przeglądarce, dzięki której będziemy mogli podszkolić nasze umiejętności związane z selektorami CSS. Gra ta posiada 32 poziomy trudności i głównym celem każdego poziomu jest napisanie odpowiedniego selektora CSS, który z podanego fragmentu kodu HTML wybierze to, o co akurat zostaliśmy poproszeni na danym poziomie.
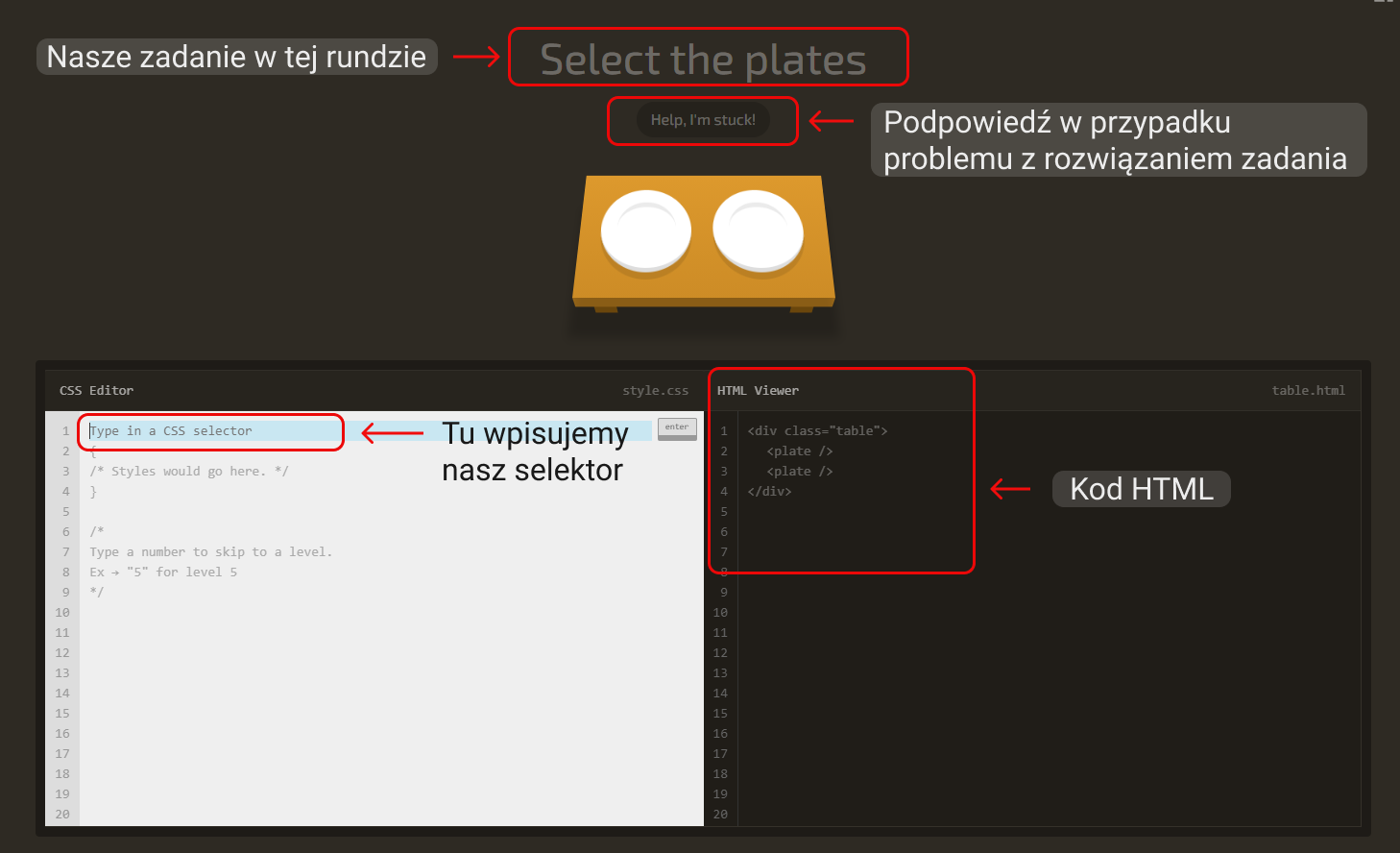
Gra jest bardzo przyjemna i pozwala naprawdę całkiem miło spędzić czas podczas nauki 🙂. Link do gry znajdziemy tutaj: CSS Diner, natomiast krótkie wyjaśnienie, w jaki sposób korzystać z tej gry znajdziemy na grafice poniżej:

Gra działa bez zakładania konta – odpalamy i gramy 🎮 Jeżeli utkniesz na jakimś poziomie, to prawdopodobnie trafiłeś na selektor, którego jeszcze nie poznaliśmy. Kontynuuj wtedy kurs i regularnie powracaj do gry, aby sprawdzić, czy masz już wystarczające umiejętności na rozwiązanie kolejnej zagadki. Możesz również poszukać informacji na temat sprawiającego problem selektora w Internecie – pamiętaj, że programowanie jak mało która dziedzina wymaga od nas samodzielności oraz umiejętności szybkiego wyszukiwania rozwiązań na problemy, które napotykamy podczas tworzenia stron 🙂 Powodzenia 🤞
