CSS Transform
Animacja w głównej mierze polega na poruszaniu, przemieszczaniu, obracaniu oraz zmianie wielkości. Wszystkie te rzeczy możemy wykonać za pomocą jednej właściwości CSS – transform. Spójrzmy na najbardziej przydatne wartości jakich możemy w tym przypadku użyć:
- translate(X, Y) – przesuwanie elementów góra/dół, np.
translate(10px, 2px), - rotate(kąt) – obracanie elementów o określony kąt, np.
rotate(20deg), - scale(skala) – powiększanie/pomniejszanie elementów, np.
scale(2).
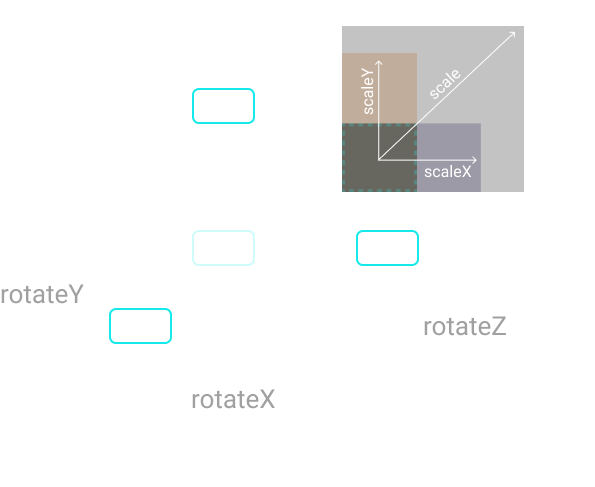
Położenie każdego z elementów na stronie możemy zmieniać w trzech płaszczyznach, czyli względem osi X, Y oraz Z. Z tego powodu każda z powyżej wymienionych wartości występuje jeszcze w wersjach z nazwą osi na końcu. Przykładowo wartość rotateY oznacza obrót wokół osi Y, scaleX oznacza powiększenie/zmniejszenie tylko względem osi X. Wszystkie te przypadki zaprezentowane zostaną na przykładzie. Przypomnijmy sobie również, w jaki sposób rozmieszczone są osie względem okna przeglądarki:

🔗 Dodatkowe materiały:
Learn CSS Transform In 15 Minutes
CSS Transform Is Dead! Use This Instead
Wygodniejsza składnia dla CSS transform
